Well, when you decide to start a new business or to take your existing one to a higher level, the first thing to do is to build a new website, if you don’t have one already, or to uplift the existing one then you have to test your website.
To do so, you need to hire a designer and a developer. The designer’s job is to create a very user-friendly design that shows your brand and its uniqueness. And by “user-friendly” I mean intuitive clicks, understandable sections, and appealing look and feel.
Once the designer completes the design, the developer job begins: Execute the design!
However, after the development phase, you have to test your website before publishing it by reviewing the below 4 essential requirements:
Site Speed
, the visitor will give up and go to another one!
You can, as a website owner, check its performance in less than a minute.
- click here. The following screen appears:

- In the text box, enter your website address and hit the “Analyze” button.
- Once the website finishes the analysis, you will receive a detailed report about your website performance, check the below example:

Your scores define your speed rank. The information at the right indicates the time taken to fully load the page, the total page size, the number of requests on your page.
When you hover on the arrow, you can see the worldwide average of each parameter, and you can see if it is acceptable or not.
The performance scores appearing at the left are not always reachable because of many technical things; you can ask the developer about that. But at least one of them should be “A”, and you should never see the score “F”.
Site Responsiveness
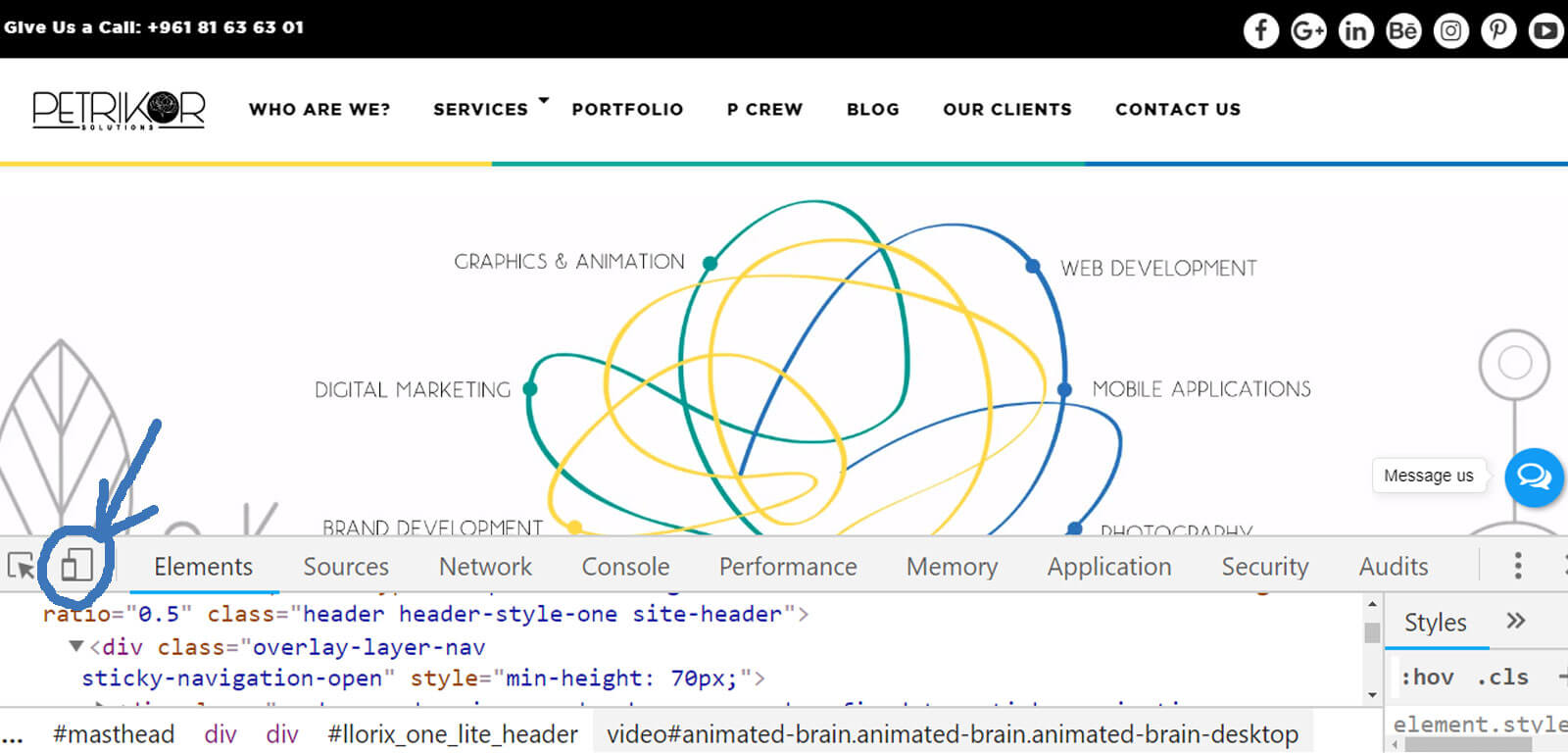
Your website should have the same look and feel across all the browsers and mobile devices. A lot of people, actually 20%, perform their searches via a mobile device. And mobile devices nowadays come in different dimensions and multiple screen sizes. Your website should look appealing to all the devices. Of course, you couldn’t own all the devices in the world… That’s why you can use the following tool, and all you need is a laptop and a browser (I will use Chrome browser to showcase this review):
- Type in the Google Chrome browser’s URL your website address
- Press Ctrl+Shift+I
- The following window appears:

- Click the indicated icon, the website will appear in mobile view, with the capability to switch between devices and add custom dimensions

Site Security
It is the easiest test you can do. Open your website and check the URL address text box:

If you see the word “Secure” and “https”, congratulations, your website is safe!
Accurate Content
The website content is very important for 2 obvious reasons: your image and your visibility in search engines like Google.
It’s always a smart choice to hire a copywriter if you want to have a professional and error-free content that boosts your website rank on search engines.
Open your website and start reading. Read every single word; check for spelling errors, grammar mistakes, paragraphs structure, etc… And if you can, review the content with your legal team to avoid copyright problems.
Once you check these steps and assure they’re applied successfully, you will be ready to go live. If the results are not as you expect, you should refer to your developer and ask him to fix the issues. Note that a good developer should pass this test from the first try!
Petrikor employees are here to help you in all the above steps from creating the website to design and then testing it.